Qlikview a is leader in data discovery segment due to its in-memory associative architecture and ease of use. It makes data visualization an exciting journey, but along this exciting journey, users sometimes need unconventional ways to explore data for better insight. A calendar widget in Qlikview provides a handy way to do just that.
“How do you select a custom date range in Qlikview,” asked a friend who is one of the newly minted Qlikview fans. Good question.
In this tutorial, I have done my best to answer same question that so many of you may have as well. Believe me, it’s not as daunting as it sounds.
Steps:
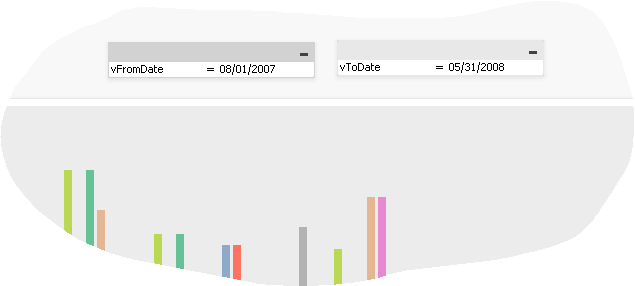
Once you have your basic data model, including a calendar, create two variables to hold to and from dates. When you create these two variables, make sure that the date format matches with the date field that you will use for the date range.
In this tutorial, we will create two date variables: vFromDate and vToDate. And we will change their format to match with the field [Order Date].
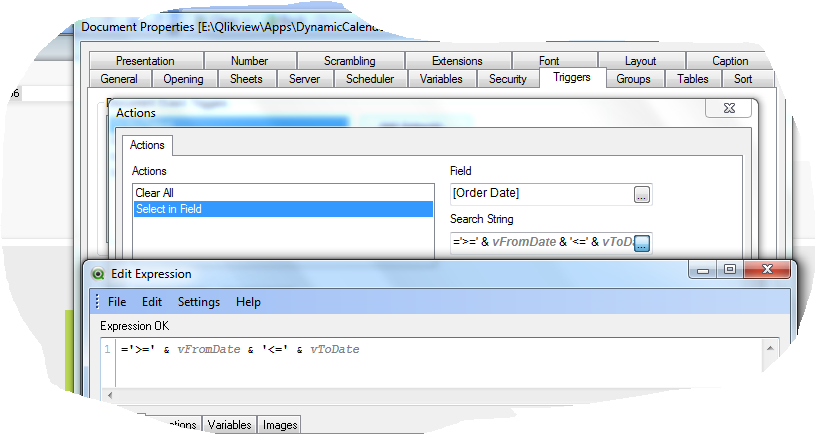
2. Once you create these two variables, you have to create a trigger so that whenever user changes value in each variable, the field [Order Date] gets set between the start and end date values. You are essentially setting a where clause in your data set to filter records between the start date and end date.
For those of you who think in SQL, it makes sense.
LOAD… WHERE [Order Date] >= vFromDate and <= vEndDate
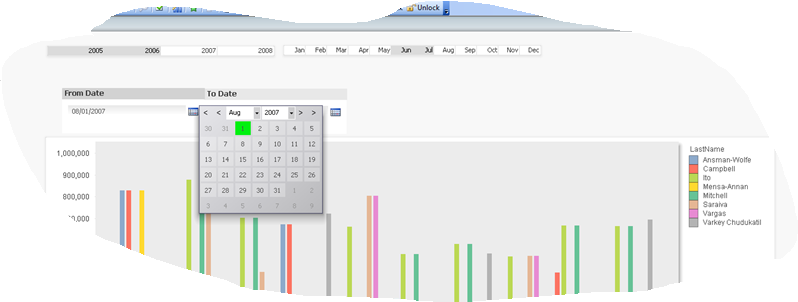
3. Now, you can use these two variables to select custom date range. But, your end users may not like or know how to enter values in to these two date fields. That’s when the calendar object comes handy. Create two calendar objects and assign each variable to the respective calendar object. You now created two fancy calendar widgets in Qlikview not only to make data discovery a fun journey, but also won hearts of your end users. Not bad!
Elsewhere:
Master Calendar Generation Script via Qlikview Community